Flutter, Google's beloved cross-platform app development framework continues its impressive trajectory with the recent release of version 3.19. This update brings exciting features and improvements designed to empower developers and elevate the user experience.
Let's delve into the noteworthy additions that make Flutter 3.19 a compelling choice for your next app project. But before we explore the specifics, let's glimpse Flutter's future.
Let’s start!

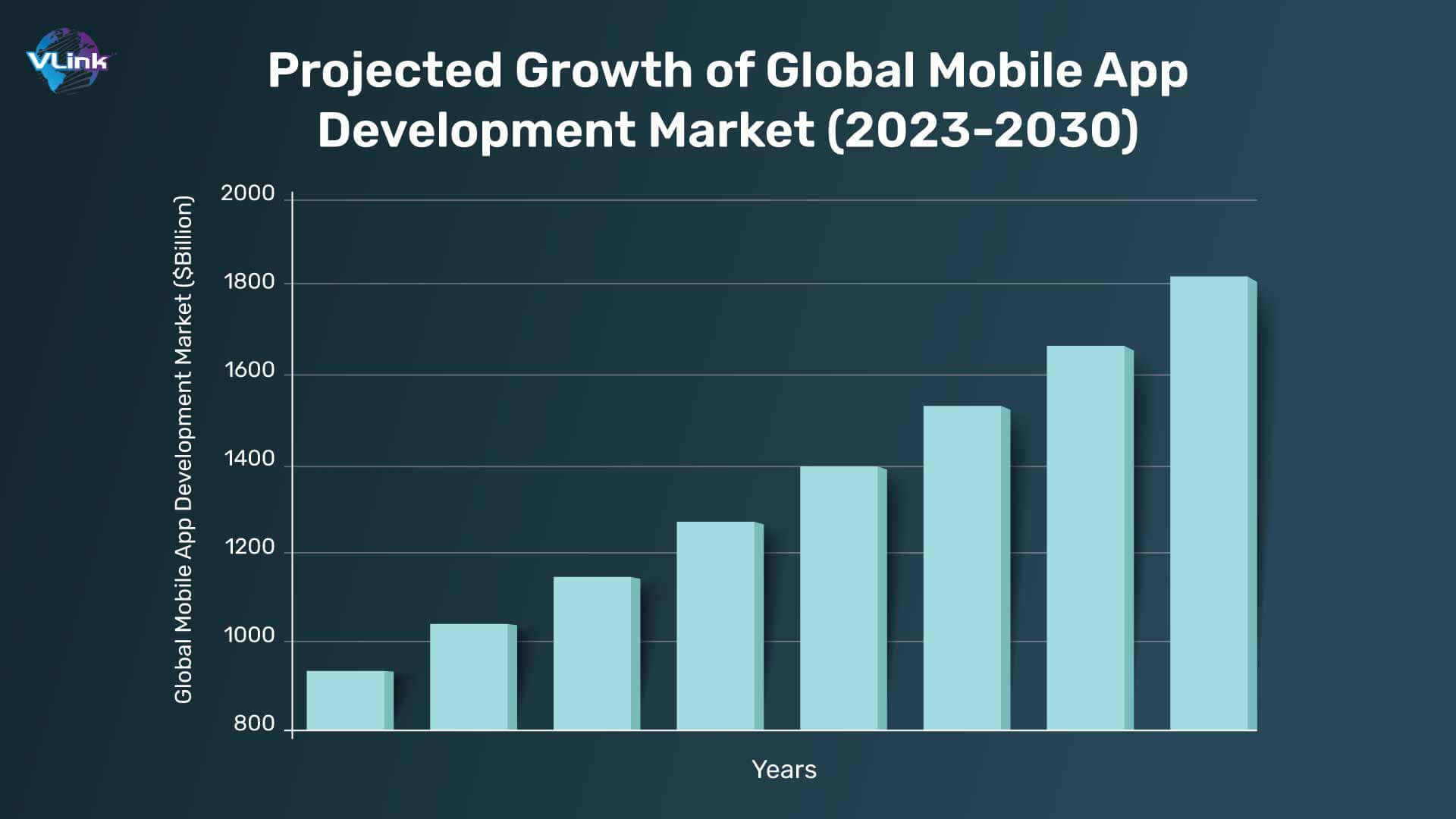
Market research firm IDC predicts that the global mobile app development market will reach $1824.4 billion by 2030, with a compound annual growth rate (CAGR) of 10.3%. This signifies a booming mobile app landscape, and Flutter is poised to play a significant role in this growth. Experts anticipate a rise in Flutter app development in the coming years, fueled by its cross-platform capabilities, vibrant community, and commitment to continuous improvement. The features introduced in Flutter 3.19 further solidify this position, providing developers with the tools they need to create high-quality, performant, and user-friendly apps.
While specific statistics for the mobile app development market beyond 2024 are yet to be established, the current growth trajectory suggests a continued upward trend. Following the projected CAGR of 10.3%, we can anticipate a significant rise in Flutter app development.
What’s New in Flutter 3.19
The recent Google I/O conference buzzed with excitement about Flutter's roadmap, showcasing innovations like Fuchsia and the growing prominence of the Dart programming language. This momentum signifies Flutter's commitment to staying at the forefront of app development. Imagine having a team of skilled Flutter developers who can leverage these advancements to craft your next groundbreaking app.
Here's where the magic happens: By hiring experienced flutter developers, you gain access to experts who can:
- Navigate the latest features: Your Flutter developers will be well-versed in the nuances of Flutter 3.19, including the AI integration beta and enhanced scrolling. They can seamlessly integrate these features to create an outstanding cutting-edge app.
- Future-proof your app: Your developers can design an app that adapts and thrives as the platform evolves, thanks to their deep understanding of Flutter's trajectory.
- Deliver exceptional performance: A skilled Flutter team can optimize your app for maximum speed and efficiency, ensuring a flawless user experience across various devices.
Flutter 3.19 has arrived, bringing exciting new features and enhancements. Whether you're a seasoned Flutter developer or just starting your Flutter app development journey, this update is packed with goodies to elevate your creations. Let's explore the specific features of Flutter 3.19 that will make your next app a masterpiece!
1. Animation Style: Fine-tuning the Visual Flow
Prior to Flutter 3.19, animations in elements like MaterialApp, ExpansionTile, and PopupMenuButton adhered to predetermined curves and durations, which could limit developers' creative freedom. Enter the AnimationStyle widget. This new addition gives developers fine-grained control over animation behaviors within specific widgets.
You can now override animation defaults, enabling customization of animation speed and visual flair. This newfound flexibility allows for creating unique and tailored animation experiences that seamlessly integrate with your app's design language.
Example: Creating a Custom Button Animation
If you're designing a custom button with a playful bounce effect upon interaction. Here's how you can leverage AnimationStyle to achieve this:
DART
class BouncingButton extends StatefulWidget { final VoidCallback onPressed; final Widget child; const BouncingButton({Key? key, required this.onPressed, required this.child}) : super(key: key); @override _BouncingButtonState createState() => _BouncingButtonState(); } class _BouncingButtonState extends State<BouncingButton> with SingleTickerProviderStateMixin { late final AnimationController _controller; late final Animation<double> _scaleAnimation; @override void initState() { super.initState(); _controller = AnimationController(vsync: this, duration: const Duration(milliseconds: 200)); _scaleAnimation = Tween<double>(begin: 1.0, end: 0.95).animate(_controller); } @override void dispose() { _controller.dispose(); super.dispose(); } @override Widget build(BuildContext context) { return AnimatedBuilder( animation: _controller, builder: (_, child) => Transform.scale( scale: _scaleAnimation.value, child: MaterialButton( onPressed: () { _controller.forward(); widget.onPressed(); }, child: widget.child, ), ), ); } } |
|---|
In this example, the BouncingButton class utilizes an AnimationController to manage the animation duration. In this case, _scaleAnimation defines the animation curve as a simple tween between 1.0 (the original scale) and 0.95 (a slightly smaller scale). Wrapping the MaterialButton with Transform.scale and linking it to the _scaleAnimation creates the bouncing effect upon pressing the button. This demonstrates the power of AnimationStyle in crafting custom and engaging user interactions.
2. Accessibility Wins: Improved Text Field Functionality
Accessibility is paramount in modern app development, and Flutter 3.19 reinforces this commitment. All accessible elements within your app now possess an accessibilityIdentifier within SemanticsProperties. This identifier translates to a resource-id on Android and functions similarly on iOS, ensuring assistive technologies can effectively recognize and interact with your app's components.
Additionally, the introduction of MaterialStatesController in TextField and TextFormField empowers developers to stay informed about changes in the state of these input fields. This allows for creating more responsive, user-friendly forms catering to a wider audience.
- Example: Enhancing Text Field Interaction for Screen Readers
Let's consider a scenario where you're developing a login form. Traditionally, screen readers might announce a text field simply as "Text Field." With accessibilityIdentifier, you can provide a more descriptive label, such as "Username Input Field." This improves the user experience for individuals relying on assistive technologies. Here's how to implement it:
DART
TextField( key: const ValueKey('usernameField'), // Assigning a unique key decoration: const InputDecoration( labelText: 'Username', ), accessibilityLabel: 'Username Input Field', // Descriptive label for screen readers ), |
|---|
In this example, the TextField is assigned a unique key (ValueKey) and an accessibilityLabel. This ensures screen readers can identify the field with a clear and informative label, enhancing accessibility for users with visual impairments.
3. Backdrop Filter Speed Boosts: Impeller Gets a Performance Upgrade

For a skilled and dedicated team working with backdrop filters and blurs, Flutter 3.19 offers a welcome performance enhancement. The update introduces optimizations within the Impeller engine, explicitly targeting how the stencil buffer is handled in various backdrop filter scenarios. By not unconditionally storing the stencil buffer, Impeller delivers a noticeable performance boost, resulting in smoother and more responsive user interfaces.
Understanding Stencil Buffers and Their Impact
A stencil buffer is a hidden layer within the graphics pipeline for masking and compositing effects. In backdrop filters, the stencil buffer helps define which parts of the underlying content should be blurred and which parts should remain unaffected. Traditionally, the stencil buffer was always stored, regardless of whether it was needed for the final rendering.
Performance Optimizations in Impeller
Flutter 3.19 introduces a more intelligent approach to stencil buffer handling. Now, the Impeller engine only stores the stencil buffer when necessary for the specific backdrop filter being applied. This optimization reduces memory usage and improves rendering efficiency, leading to a smoother user experience.
Impact on Real-World Scenarios
While the performance gains might seem subtle in simple cases, the benefits become more pronounced for complex UIs with extensive use of backdrop filters. Imagine an app with a blurred navigation drawer overlaid on a map view. With the optimizations in Flutter 3.19, the transition between opening and closing the drawer should feel noticeably smoother due to the more efficient stencil buffer handling.
4. Windows Arm64 Support: Expanding the Reach
The Flutter framework broadens its horizons by including Windows Arm64 support in version 3.19. This allows developers to target a wider range of devices, including Windows laptops with Arm64 processors. Arm64 processors are becoming increasingly popular due to their energy efficiency and performance improvements. By supporting this architecture, Flutter empowers developers to create cross-platform apps that cater to a more diverse user base.
Benefits of Windows Arm64 Support
- Reaching New Users: With Windows Arm64 support, developers can extend their app's reach to users on a growing segment of Windows devices.
- Optimizing for Performance: Arm64 processors offer performance advantages in specific tasks, potentially leading to smoother app experiences on Windows Arm64 devices.
- Unified Codebase: Flutter's core strength lies in its ability to create apps for multiple platforms using a single codebase. Windows Arm64 support further strengthens this advantage.
Considerations for Development
While Windows Arm64 support expands possibilities, some additional considerations exist:
- Limited Device Availability: Windows Arm64 devices are less widespread than traditional x86-based Windows machines.
- Development and Testing: Developers might need to invest in Windows Arm64 development machines or utilize emulators for software testing.
Overall, Windows Arm64 support in Flutter 3.19 signifies the framework's commitment to staying ahead of the curve and catering to the evolving landscape of computing devices.
5. Deep Link Implementation Made Easy
Deep linking, a technique for linking directly to specific content within your app, has become an essential software tool for app developers. Flutter 3.19 provides valuable enhancements that streamline the process of implementing deep links. While the specifics are subject to further exploration in the official documentation, these improvements point toward a more seamless and efficient deep-linking experience for developers.
What to Expect
- Improved Navigation Handling: Flutter 3.19 will likely introduce mechanisms for routing users to the appropriate destination within the app based on the deep link they click.
- Simplified Code: Defining and handling deep links might become more concise and more accessible to integrate into existing Flutter projects.
- Enhanced Testing: The update might also include improved tools for testing deep link functionality, ensuring your app launches and navigates correctly based on deep link parameters.
#Note:- Watch for the official documentation on deep link implementation in Flutter 3.19. Once available, it will provide a comprehensive guide for leveraging this powerful feature in your next apps.
Read More: Why Choose Flutter for Your Project
6. A Symbiotic Relationship: The Power of Dart 3.3

Flutter and its programming language (DART) enjoy a close and mutually beneficial relationship. Dart enhancement often translates to improvements within the Flutter framework and vice versa. The release of Dart 3.3 alongside Flutter 3.19 exemplifies this synergy. Here, we'll explore some key features introduced in Dart 3.3 that benefit Flutter developers:
- Streamlined Null Safety: Null safety, a core concept in Dart, ensures type safety and reduces the risk of runtime errors. Dart 3.3 introduces further refinements to null safety, making it even more robust and developer friendly.
- Enhanced Language Constructs: Dart 3.3 incorporates improvements to existing language constructs, such as non-nullable collections and top-level variables. These refinements streamline code readability and maintainability for complex Flutter projects.
- Performance Optimizations: While Dart 3.3's primary focus is not raw performance, some underlying optimizations can positively impact Flutter app performance.
The combined strengths of Flutter 3.19 and Dart 3.3 create a robust development environment for building high-quality, performant, and maintainable cross-platform apps.
7. A Community that Thrives: Collaboration is Key
The vibrant Flutter community is a cornerstone of the framework's success. Open-source by nature, Flutter fosters collaboration among developers of all experience levels. This collaborative spirit manifests in several ways:
- Open-Source Contributions: The sheer number of pull requests merged into Flutter 3.19 highlights the community's dedication. This ongoing contribution ensures the framework's continuous evolution and expansion.
- Knowledge Sharing: Online forums, discussion boards, and meetups provide platforms for developers to share knowledge, seek assistance, and learn from each other. This collaborative learning environment empowers developers to build their skill sets and create better apps.
- Extensive Resources: The Flutter community actively contributes to creating a vast ecosystem of resources, including tutorials, documentation, and code samples. This readily available knowledge base empowers developers of all backgrounds to start with Flutter.
8. Beyond the Code: Documentation Enhancements

The official Flutter documentation is invaluable for developers of all experience levels. With Flutter 3.19, the documentation has been refreshed, making it even more helpful and user-friendly. Here are some notable enhancements:
- Material 3 Migration Guide: Many developers find the transition from Material 2 to Material 3, Google's latest design language, a significant step. The new migration guide provides a clear and comprehensive roadmap for adopting Material 3 within existing Flutter projects.
- Revamped Installation Pages: Installing Flutter and its dependencies can sometimes be daunting for newcomers. The revamped installation pages offer clearer instructions and streamline steps, making it easier for developers to get started with Flutter development.
- Emphasis on Accessibility: The documentation focuses on accessibility best practices. This ensures developers know how to create inclusive apps catering to a broader audience.
These documentation enhancements demonstrate the commitment of the Flutter team to providing developers with the best possible experience throughout the development lifecycle. By prioritizing exceptional documentation, the Flutter team empowers developers to build high-quality apps, fostering a thriving developer community that can attract even more talent.
9. Scrolling Enhancements: A Smoother User Journey
Before Flutter 3.19, scrolling behavior differed depending on whether users interacted with one or two fingers. This inconsistency could lead to a less intuitive user experience. Fortunately, Flutter 3.19 introduces the 'MultiTouchDragStrategy.latestPointer`configuration option for the`ScrollBehavior`class. By enabling this option, developers can ensure consistent scrolling behavior regardless of the number of fingers used, delivering a more seamless user experience.
10. AI Integration: The Power of Generative AI
Flutter 3.19 marks a significant step towards integrating cutting-edge AI capabilities into your apps. Introducing the beta version of the Google AI Dart SDK empowers developers to incorporate generative AI features powered by Google's latest AI models, like Gemini. This opens doors to exciting possibilities, such as generating creative text formats, translating languages on the fly, or even composing personalized music within your Flutter apps.
11. Table View Enhancements for a Richer Data Display
While the`TableView`widget was introduced earlier, Flutter 3.19 brings improvements. These enhancements include:
- Merged Cells: This feature allows developers to visually combine adjacent cells within a table, creating a more organized and informative data presentation.
- 2D Foundation Integration: Tapping into the capabilities of the 2D foundation strengthens the `TableView`'s functionality. This paves the way for future more advanced table layouts and interactions.
By incorporating these refinements, developers can craft more visually appealing and informative data displays within their Flutter applications. Also, by staying updated with Flutter's advancements and embracing its capabilities, developers can position themselves at the forefront of cross-platform app development and create future-proof applications that cater to a wider audience.
How to get started with Futter 3.19
Ready to explore the power of Flutter 3.19 for your next app project? Here's how to get started:
- Upgrade your Flutter SDK: To benefit from the enhancements in Flutter 3.19, ensure you have the latest version installed.
- Delve into the Documentation: The official Flutter documentation has been updated to reflect the changes in 3.19. Explore the documentation to understand the new features better and learn how to integrate them into your app development process.
- Join the Community: The Flutter community is a valuable resource for developers of all experience levels. Engage in online forums and discussions to connect with other Flutter developers, seek assistance, and share your knowledge. There are also numerous meetups and conferences where you can connect personally with the Flutter community.
- Experiment and Build: Feel free to experiment with the new features in Flutter 3.19. Start with a small project or prototype to explore these additions' capabilities and discover how they can elevate your app development workflow.
By following these steps and embracing the power of Flutter 3.19, you can create high-quality, performant, and accessible cross-platform apps that cater to a wider audience. With its focus on developer experience, a thriving community, and a commitment to continuous innovation, Flutter remains a compelling choice for building the apps of tomorrow.
Major Fixes and Enhancements in Flutter 3.19: Why Upgrade from 3.18?
Flutter 3.19 isn't just about shiny new features; it brings essential fixes and improvements that streamline development, enhance app performance, and elevate the user experience. Here's a breakdown of why developers should seriously consider jumping from 3.18 to 3.19:
Smoother Scrolling:
- Bid farewell to jittery scrolling! Flutter 3.19 addresses reported issues in `SingleChildScrollView` and `ReorderableListView`, ensuring seamless navigation and a more delightful user experience. This translates to happier users who can navigate your app without encountering frustrating stutters or delays.
Performance Optimizations:
The Impeller graphics engine receives a performance boost in 3.19. By supporting specialization constants in shaders, the engine size is reduced by a significant 350KB, leading to faster app loading times. Additionally, optimizations for backdrop filters and blurs result in a 20-70% performance improvement in specific scenarios. These enhancements contribute to a more responsive and fluid app experience.
Memory Leak Fixes:
Memory leaks can be a developer's worst nightmare. Thankfully, 3.19 tacles this issue by addressing leaks within the `WidgetInspector` and `WidgetInspectorService`. This not only streamlines memory management but also aids in pinpointing and resolving memory leaks more efficiently. Adding Windows leak tracking targets further strengthens leak detection, ensuring your app runs smoothly across platforms.
Accessibility Improvements:
Flutter 3.19 prioritizes inclusivity with enhancements like improved text field focus indicators and more precise accessibility announcements. These refinements make your app more user-friendly for everyone, regardless of ability. Additionally, the ability to customize text selection handles empowers developers to tailor the app's interface for optimal accessibility.
Development Efficiency Gains:
The `flutter upgrade` command makes upgrading to 3.19 a breeze. This streamlined process minimizes potential roadblocks and allows developers to reap the benefits of the new version quickly.
While bug fixes and improvements are crucial, Flutter 3.19 lays the groundwork for future advancements. By staying up-to-date with the latest version, developers can access the newest features and capabilities as they emerge, ensuring their apps remain competitive and cutting-edge.
By upgrading to Flutter 3.19, developers gain a comprehensive package of fixes, performance enhancements, and accessibility improvements. These improvements contribute to a more efficient development workflow, a more performant app, and a more inclusive user experience. These factors combined make a compelling case for migrating from 3.18 to 3.19.
Looking Ahead: The Future of Flutter

While Flutter 3.19 offers a wealth of enhancements, the framework's future holds even more exciting possibilities. Here are some key areas to keep an eye on:
- Fuchsia Integration: Fuchsia, Google's next-generation operating system, is built with Flutter at its core. As Fuchsia matures, we expect even deeper integration between the two, potentially leading to groundbreaking app experiences across different devices.
- WebAssembly Support: The possibility of compiling Flutter code for WebAssembly is intriguing. This could allow developers to develop web app development using their existing Flutter codebase, further expanding the reach of Flutter-built applications.
- Emerging Technologies: Flutter's ability to adapt and integrate with emerging technologies is a significant strength. As technologies like foldable phones, AR and VR continue to evolve, we expect Flutter to play a crucial role in developing innovative apps for these platforms.
The future of Flutter is bright. With its commitment to developer experience, thriving community, and focus on innovation, the framework is poised to remain at the forefront of cross-platform app development for years to come. This strong foundation will naturally attract and empower companies to hire developers, further accelerating the framework's growth and innovation. As a result, companies will have a larger pool of skilled Flutter developers, enabling them to build beautiful, high-performing apps.
We hope this blog has sparked your enthusiasm for the possibilities unlocked by Flutter 3.19. From buttery-smooth animations and improved accessibility features to under-the-hood performance tweaks and the power of AI integration, this latest iteration of Flutter empowers developers to craft truly exceptional cross-platform applications.

Wrapping Up!
This comprehensive exploration of Flutter 3.19 has equipped you with the knowledge to leverage the framework's latest enhancements and build exceptional mobile apps. Flutter 3.19 represents a significant leap forward for cross-platform app development. The new features and improvements empower developers to create visually stunning, performant, and accessible apps for various devices and users. With its focus on developer experience, a thriving community, and a commitment to continuous innovation, Flutter remains a compelling choice for building the apps of tomorrow.
Remember, Flutter is a rapidly evolving framework, so stay updated with the latest developments and actively engage with the vibrant community. By embracing the power of Flutter, you can create future-proof apps that cater to a wider audience and deliver exceptional user experiences. Contact us for any questions or to learn more about how Flutter 3.19 can help you build your next app.









 Shivisha Patel
Shivisha Patel